Last Thursday, I was at an afterparty for NFT week hosted by ReadyPlayerMe. (Thanks to @ELENA_RIVERS for getting me on the list!) I was able to meet and speak with Timmu, the CEO from ReadyPlayerMe, who have done an amazing job building a tool that transforms any photos into avatars. It likely does so by checking all the combinations of noses, mouths, etc. and finding the one closest to the photo. (Of course, taking into account orientation, using artificial intelligence, etc.)
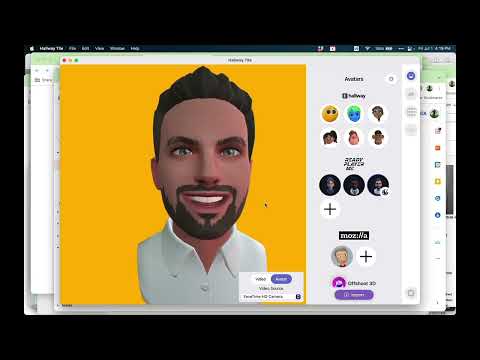
For a while, I had wanted avatars to replace talking heads in videos. And now, it’s becoming a reality. This is the first sneak peek of what I had in mind. Check out the two avatars in this video. I just uploaded the first examples of what it could look like… these avatars can be embedded in videos where the background shows what is being spoken about. The avatars always look great, no matter what you are doing. And they can eventually be added as a filter on Zoom and Microsoft Teams, to animate videos based on people actually speaking into the camera.
We as a company can help podcasts and shows go through all audio and video already uploaded to the Internet, extract just the audio, and generate talking avatars, not just with heads but bodies, too.
The yellow background can show the topic being discussed. All of this can be done automatically and the videos would become much more interesting. On purpose, the avatars are not realistic. Instead, they are assembled from existing facial elements using readyplayer.me powered by Wolf3D, with open source code on GitHub. They’re not realistic because we don’t want realistic deepfakes of people to be easier to make (although for famous people, they’re easy anyway, with so much footage already out there).
Original code: Wolf3D · GitHub